先来个主页链接:http://tian.cm/
其实很久之前就在github发现了这个主页源码,但是一直没有搞懂怎么用。
一直以来我都是直接把源码上传到主机就可以了(为自己找借口),然而这次并没有奏效,打开页面就是空白。瞎折腾了几次还是没啥效果。想找作者问问,奈何QQ加了几次也没加上。
今天无事,有仔细看了看说明。文章源自两天的博客-https://2days.org/84797.html
部署
-
安装 node.js 环境文章源自两天的博客-https://2days.org/84797.html
node > 16.16.0
npm > 8.15.0文章源自两天的博客-https://2days.org/84797.html -
然后以 管理员权限 运行
cmd终端,并cd到 项目根目录文章源自两天的博客-https://2days.org/84797.html -
在
终端中输入:文章源自两天的博客-https://2days.org/84797.html
# 安装 pnpm
npm install -g pnpm
# 安装依赖
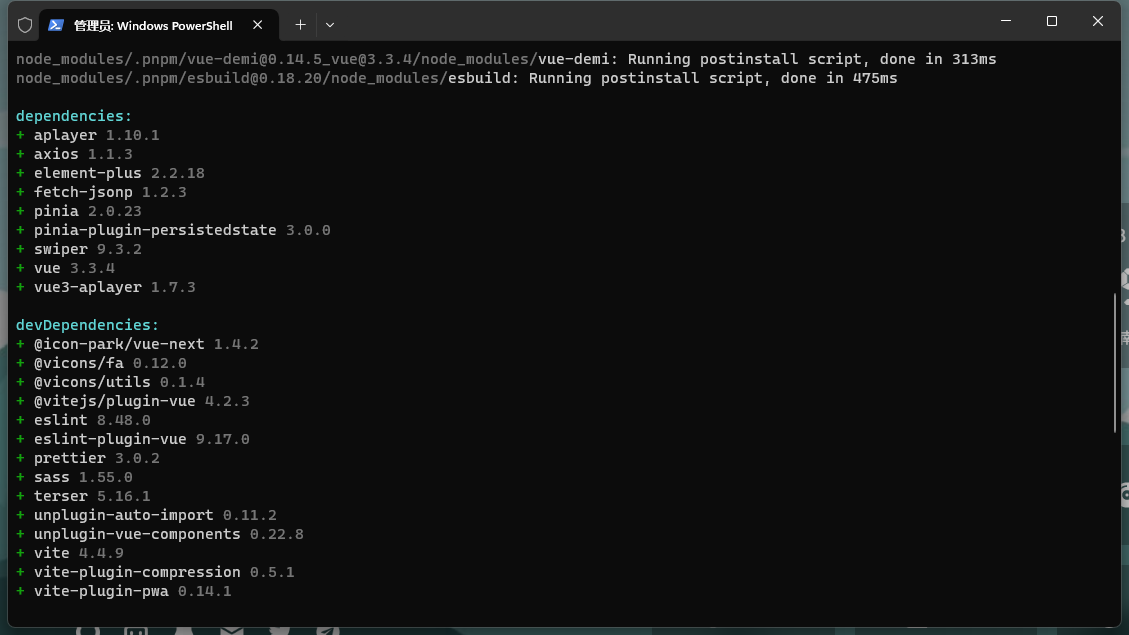
pnpm install
# 预览
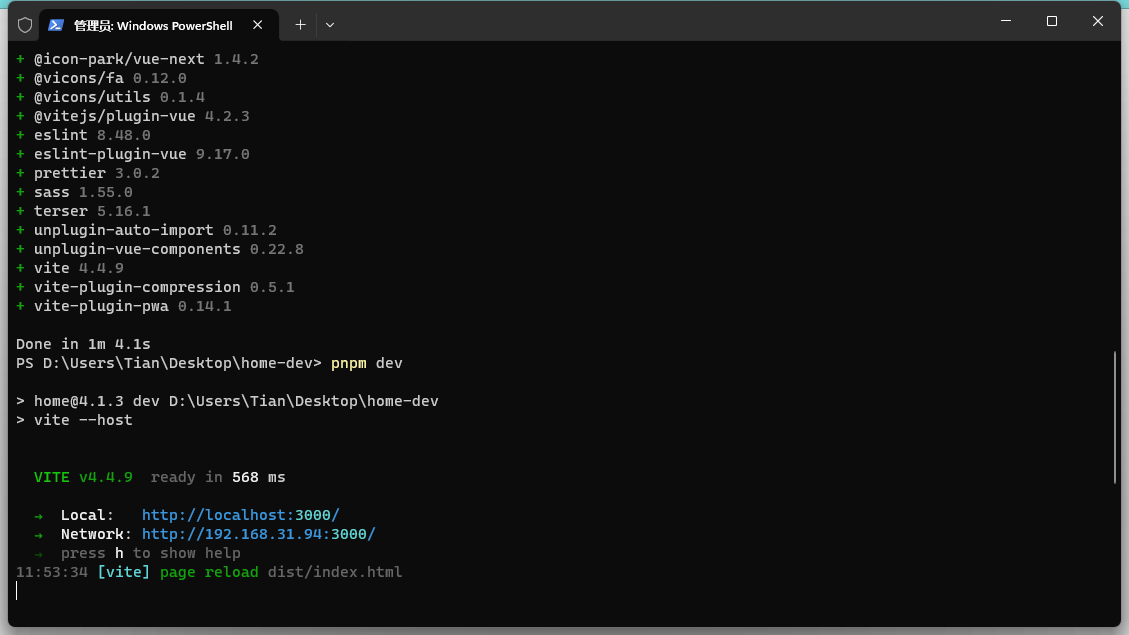
pnpm dev
# 构建
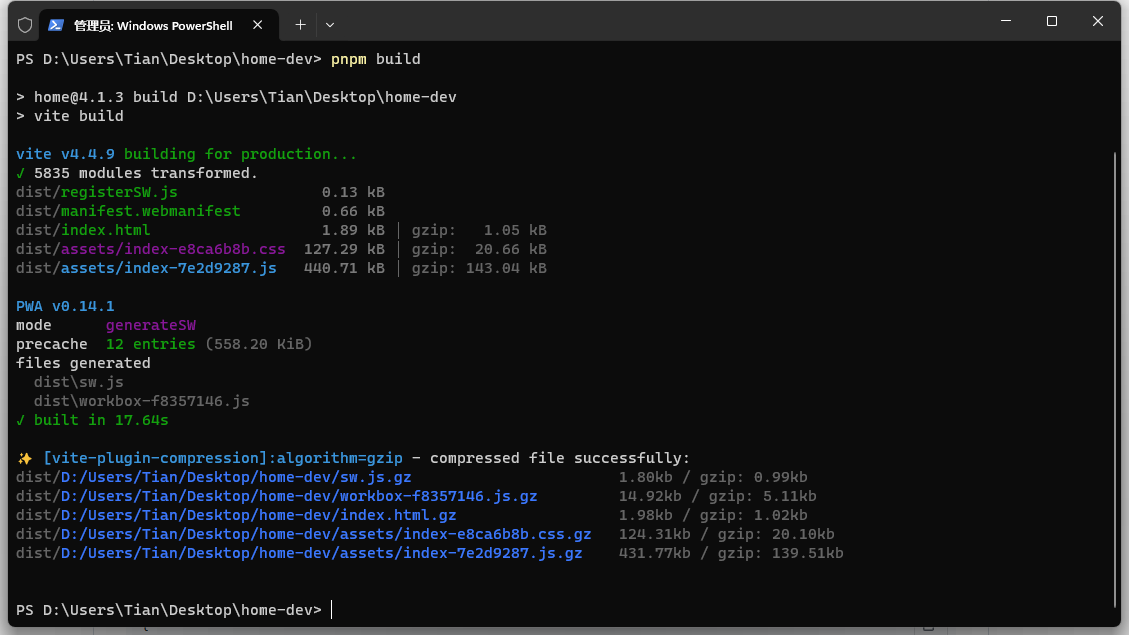
pnpm build
构建完成后,静态资源会在
dist目录 中生成,可将dist文件夹下的文件上传至服务器,也可使用Vercel等托管平台一键导入并自动部署文章源自两天的博客-https://2days.org/84797.html
上面的内容其实也一直都注意到,但是想着以前用github的源码都是直接上传使用的,就没理解他的意思。今天决定按说明在弄一次。
首先就是安了文章源自两天的博客-https://2days.org/84797.html
node.js
,之前一直以为是在主机上安装的,这次是在电脑上安了,然后就出现奇迹了。



经过安装Node.js 安装pnpm 构建一下,反正最后是成功了 。🙃文章源自两天的博客-https://2days.org/84797.html
功能
- 载入动画
- 站点简介
- Hitokoto 一言
- 日期及时间
- 实时天气
- 时光进度条
- 音乐播放器
- 移动端适配
也是大喜过望,最后终于成功,也搞明白了怎么去弄这个主页了,剩下的就慢慢的修改下,替换成自己的内容就OK了。文章源自两天的博客-https://2days.org/84797.html 文章源自两天的博客-https://2days.org/84797.html
本站文章大部分始于原创,用于个人学习记录,可能对您有所帮助,仅供参考!









